Lennard Grimm
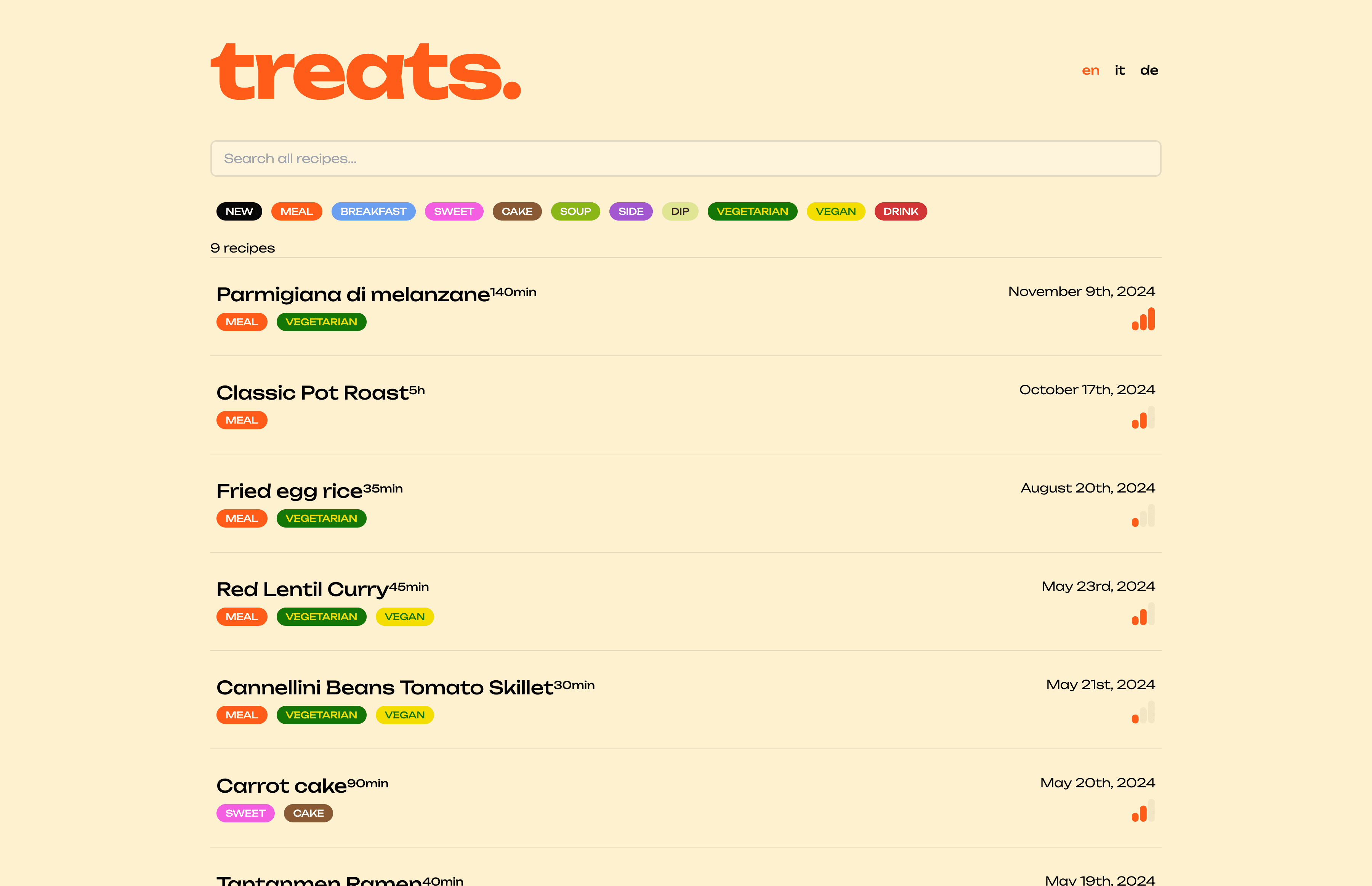
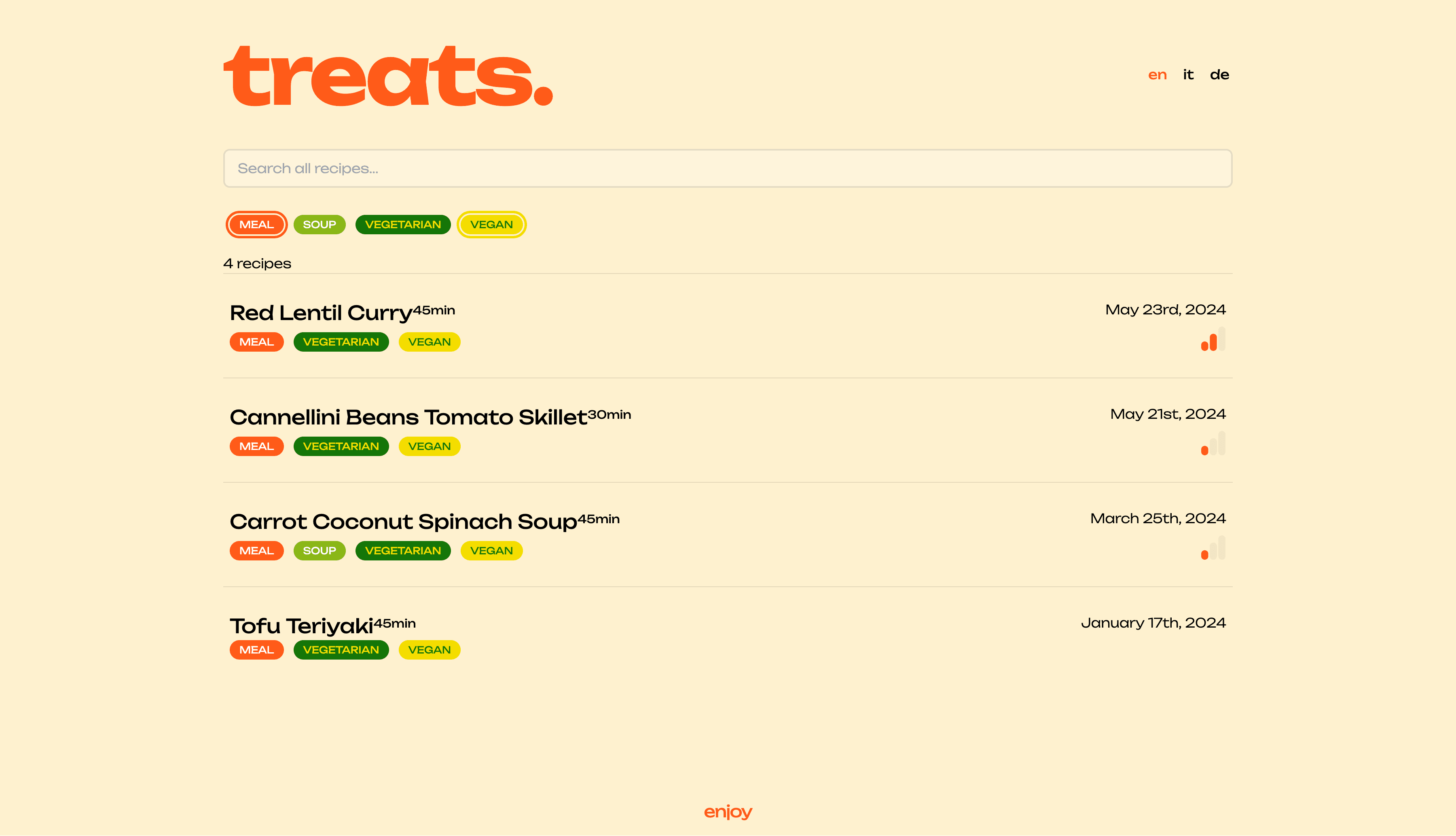
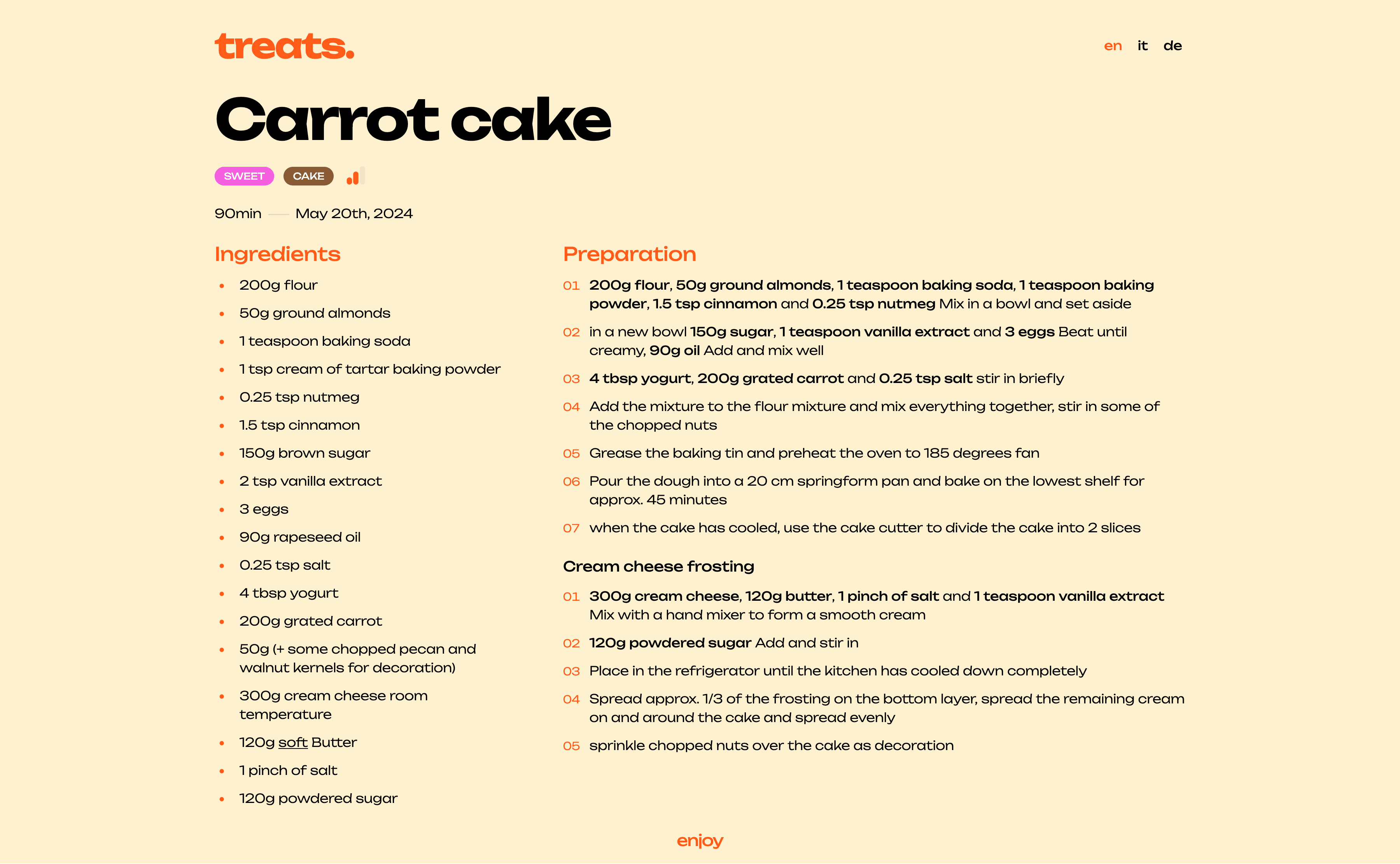
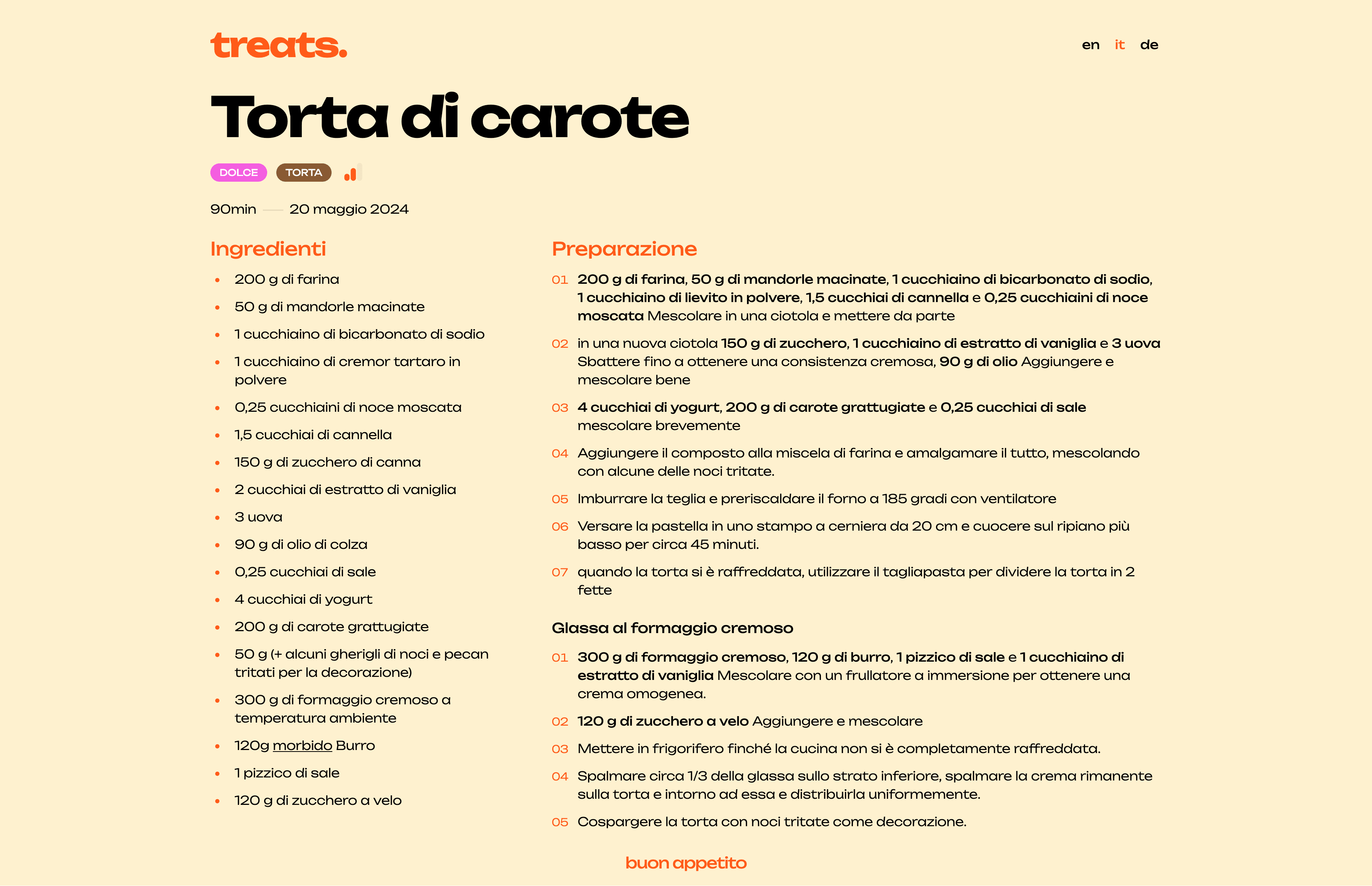
Treats
NEW(01)
Website ⸺ 2024
My personal collection of go-to recipes and ones I want to try out. Tags and fuzzy search make it easy to find exactly what I am looking for or serve as inspiration. This statically generated site is powered by a headless CMS and supports localization in german, english and italian (which I really want to learn).
Work
Frontend Development
Technologies
- Next
- Tailwind
- DatoCMS




Rubber Ducks
(02)
Website ⸺ 2024
With this little fun experiment I wanted to get to know Three.js and different animation possibilities for 3D as well as 2D elements. How many rounds can you beat?
Work
Frontend Development
Technologies
- Vite
- Three.js
- Framer Motion
- Tailwind


AsketchR
(03)
Mobile App ⸺ 2023
For my masters thesis I studied different methods of creating 3D sketches using mobile AR. Throughout multiple iterations of prototyping and evaluation I designed and developed a hybrid app with various drawing modes, e.g. using the smartphone as a brush in mid-air or finger-drawing on 2D surfaces placed in space.
Work
Prototyping, UI/UX Design, Development, Evaluation
Technologies
- Unity
- Adobe XD
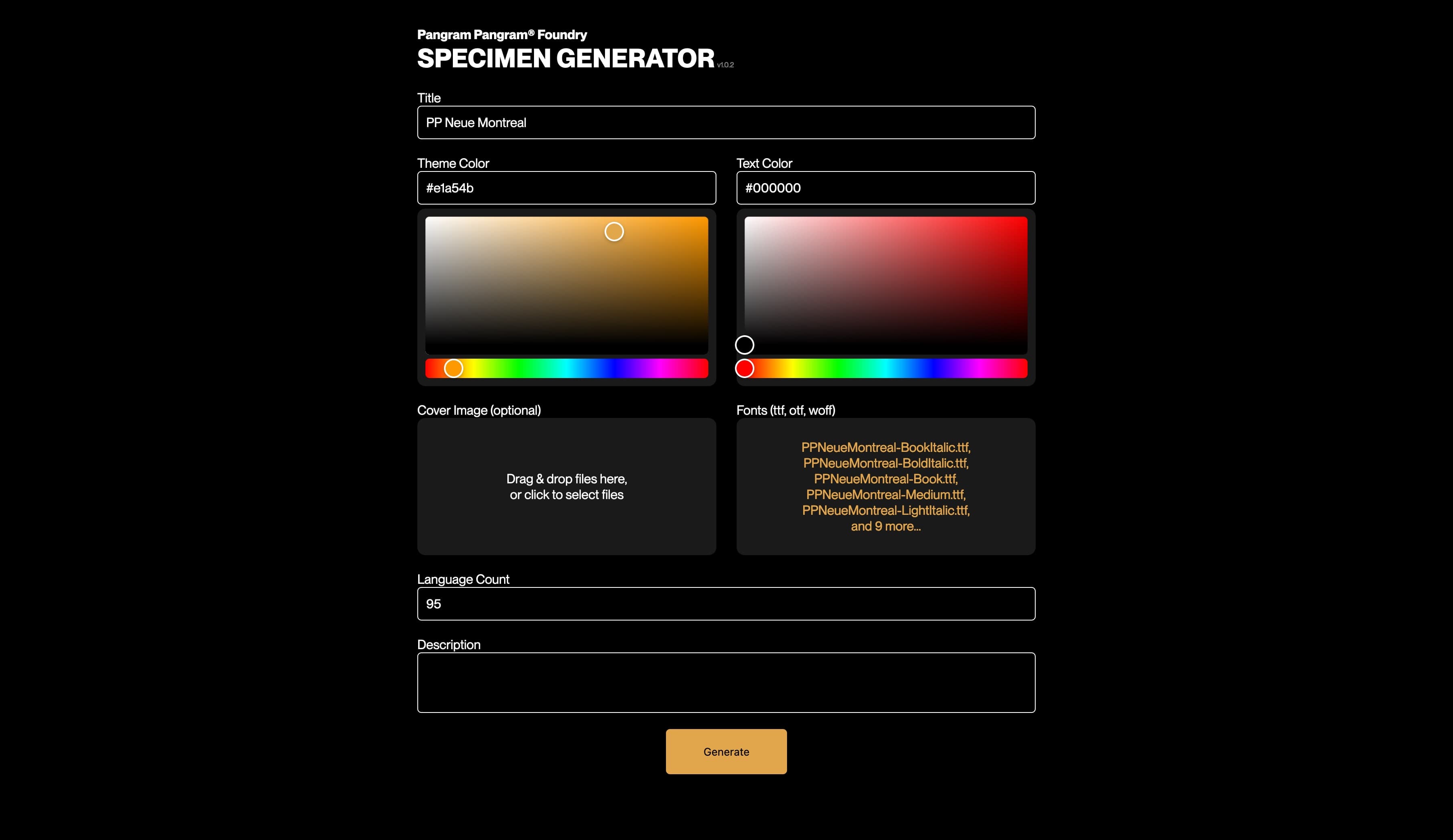
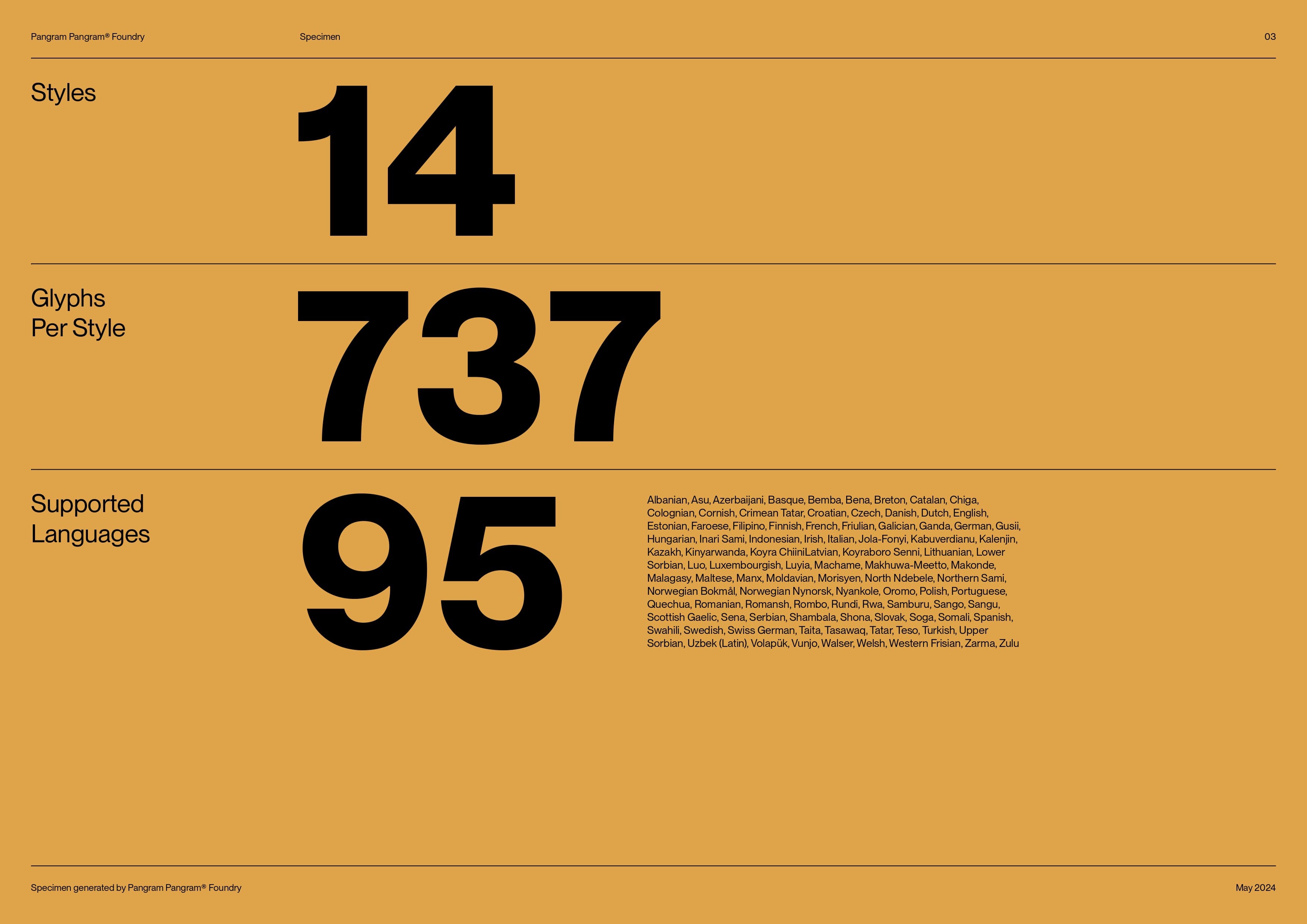
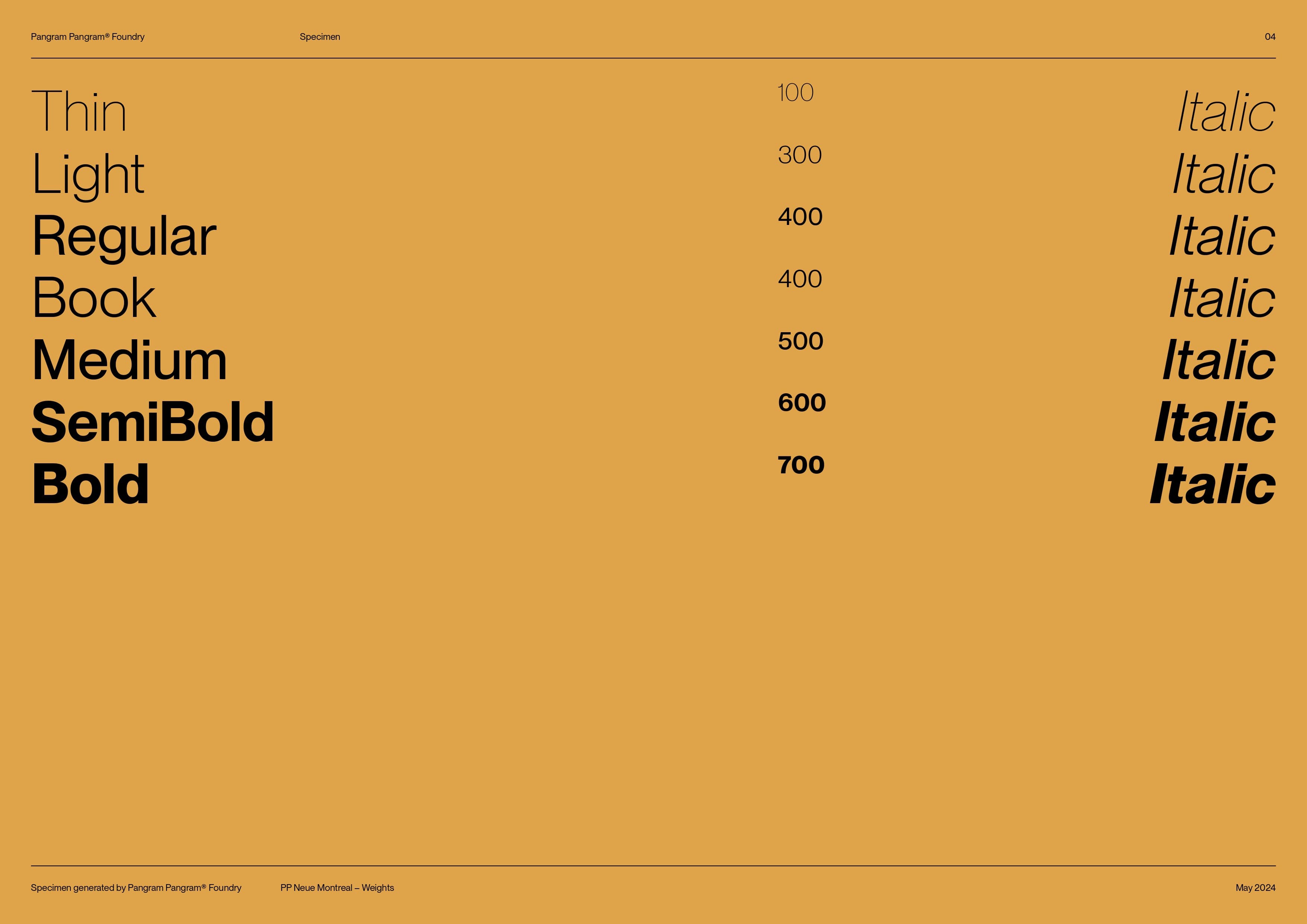
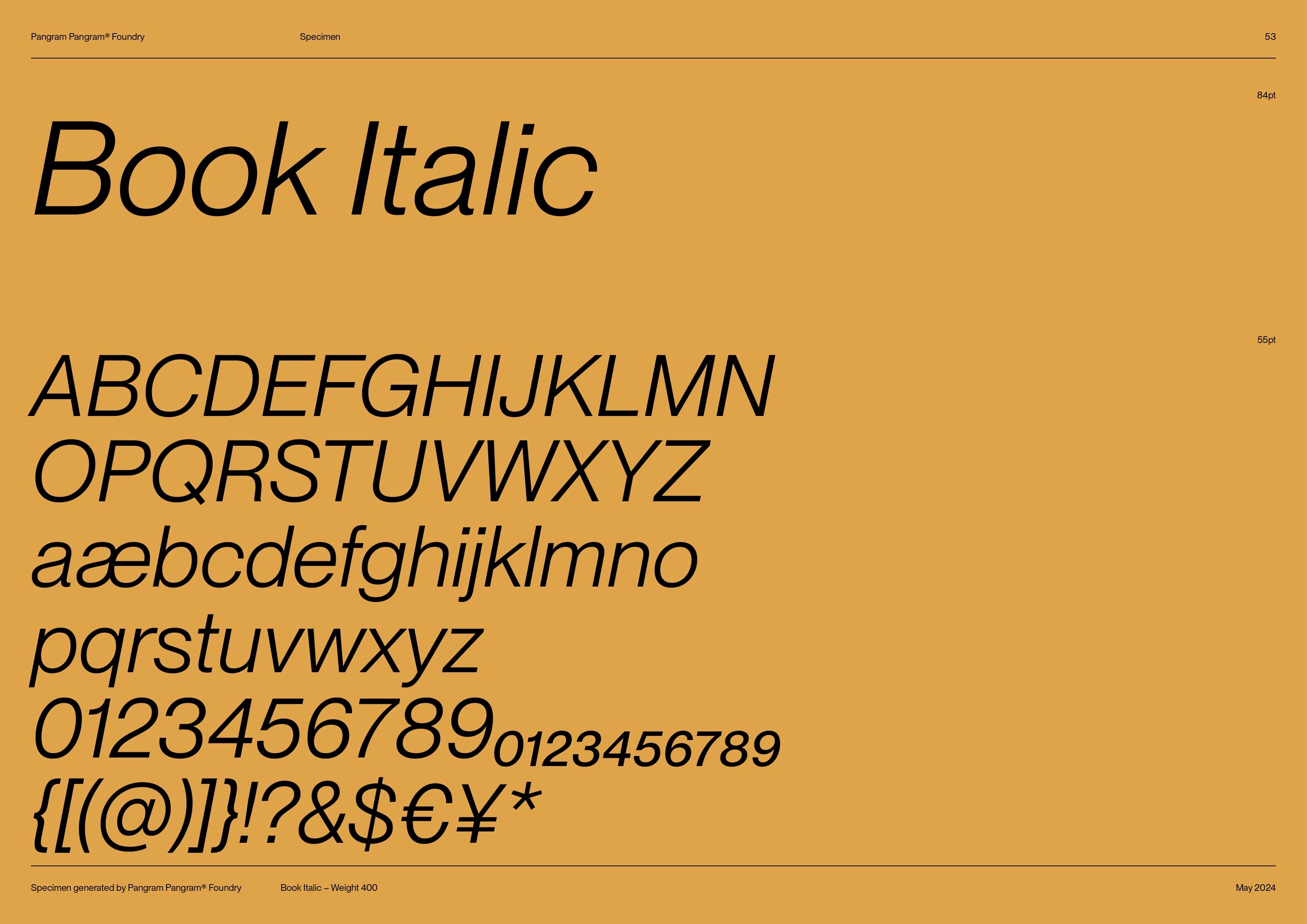
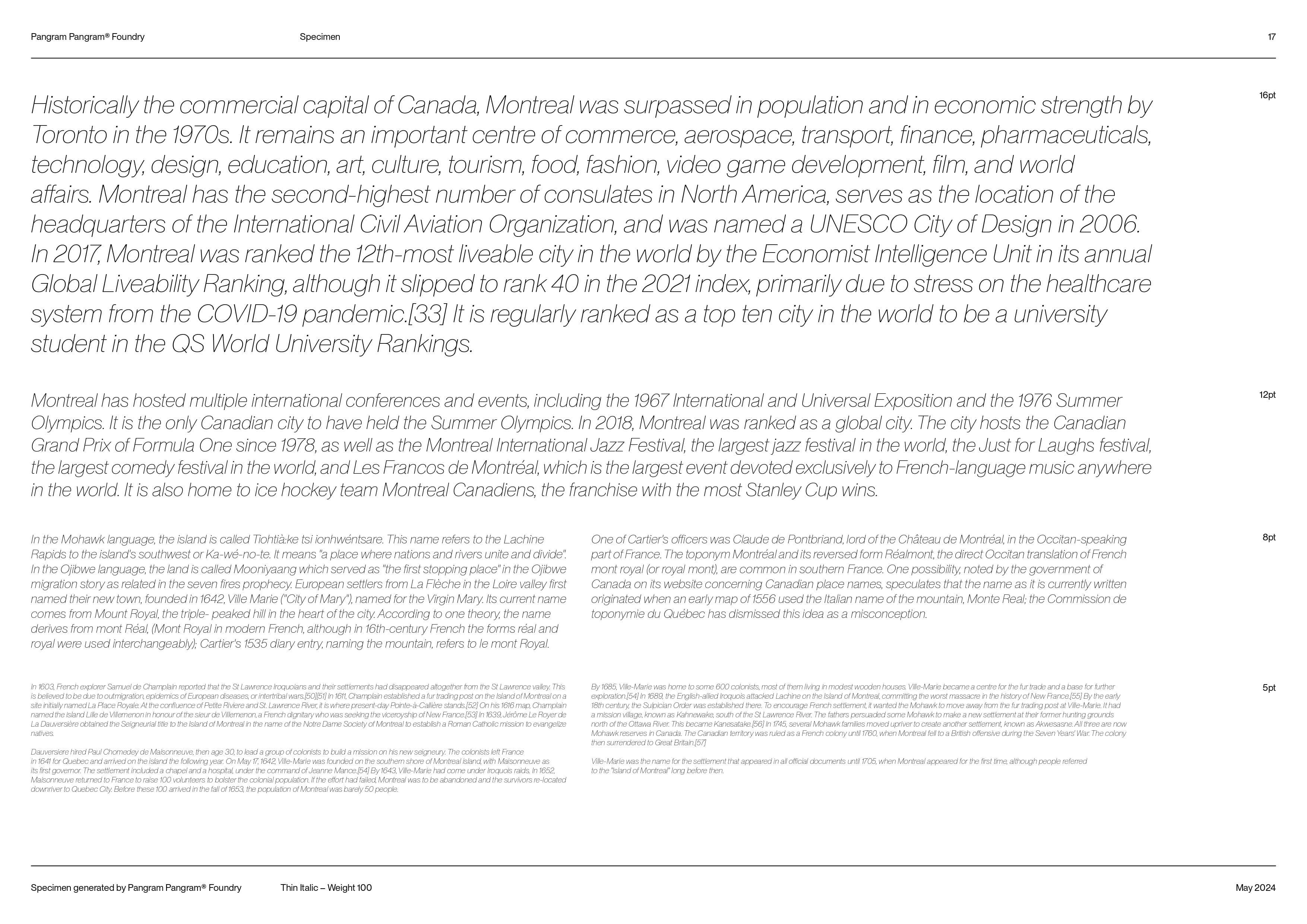
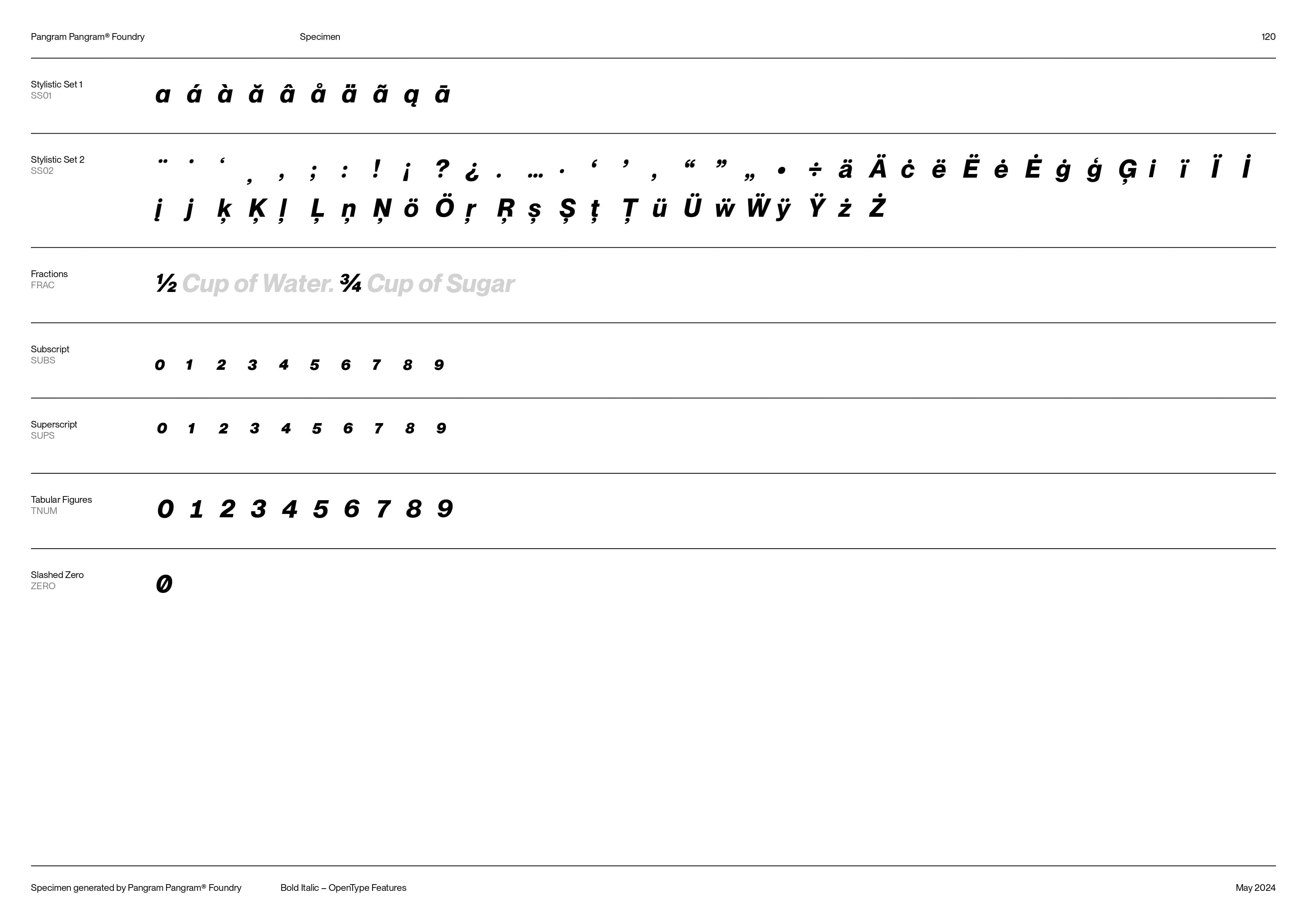
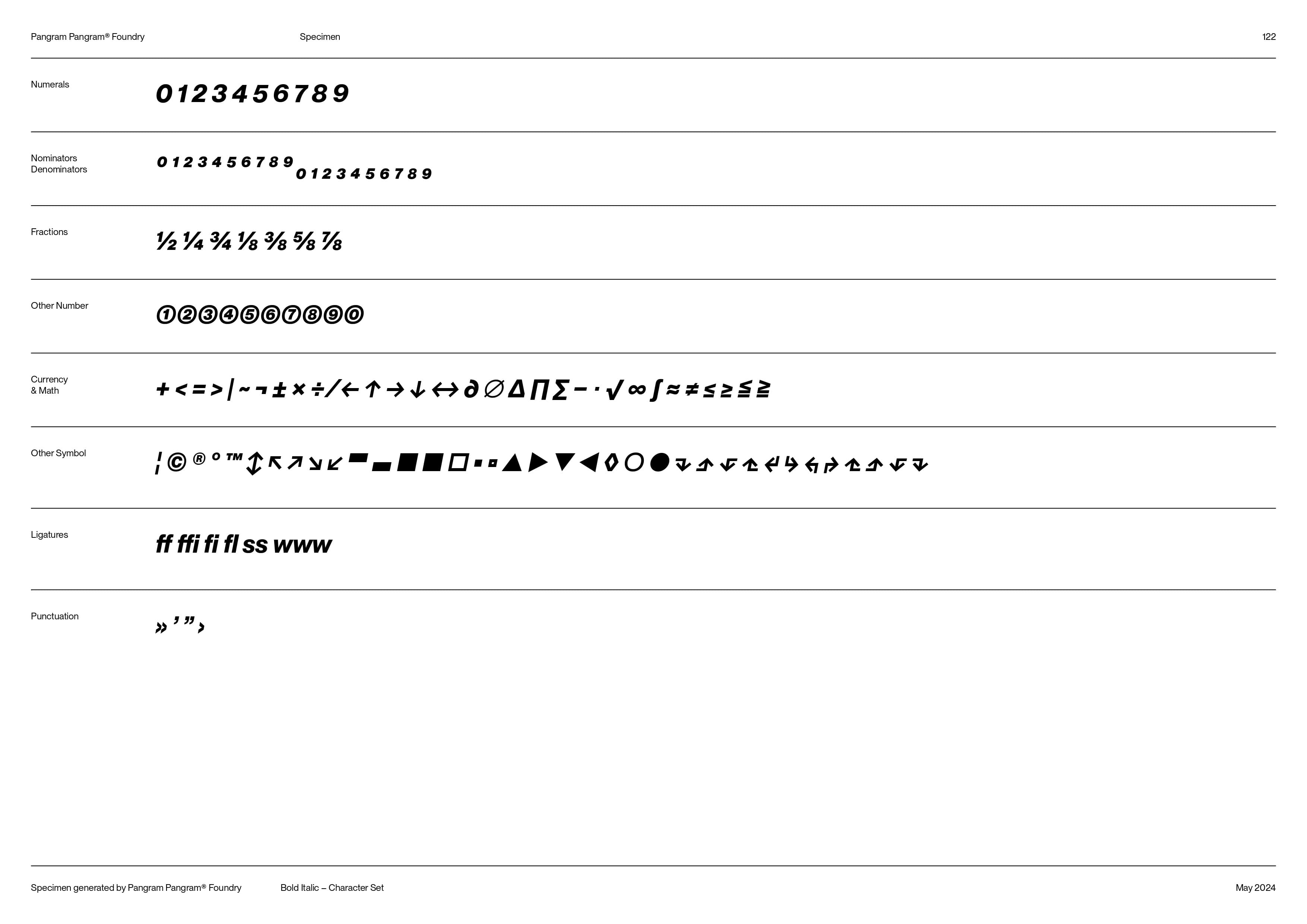
Specimen Generator
(04)
Website ⸺ 2022
This form-like web app was designed to generate type specimens for any font family (but specifically by the Pangram Pangram® Foundry). It allows for theming, adding cover images and more. The resulting PDF shows all available styles, weights, glyphs and OpenType features amongst other things — giving a holistic and engaging overview of the typeface.
Work
Frontend Development
Technologies
- Next
- OpenType.js







Spotify Tinder
(05)
Mobile App ⸺ 2022
A shared taste in music is one of the best ways to get to know someone and stay in touch. This mobile app prototype proposes the idea of meeting new people based on the music they are listening to. Powered by the Spotify API, users can have a look at the top songs and artists of others and swipe right if they want to meet up. Found a match? Chat away! Login with existing Spotify credentials is made easy by using OAuth.
Work
Design, Full-Stack Development
Technologies
- Flutter
- Cloud Firestore
- Spotify API
- Express
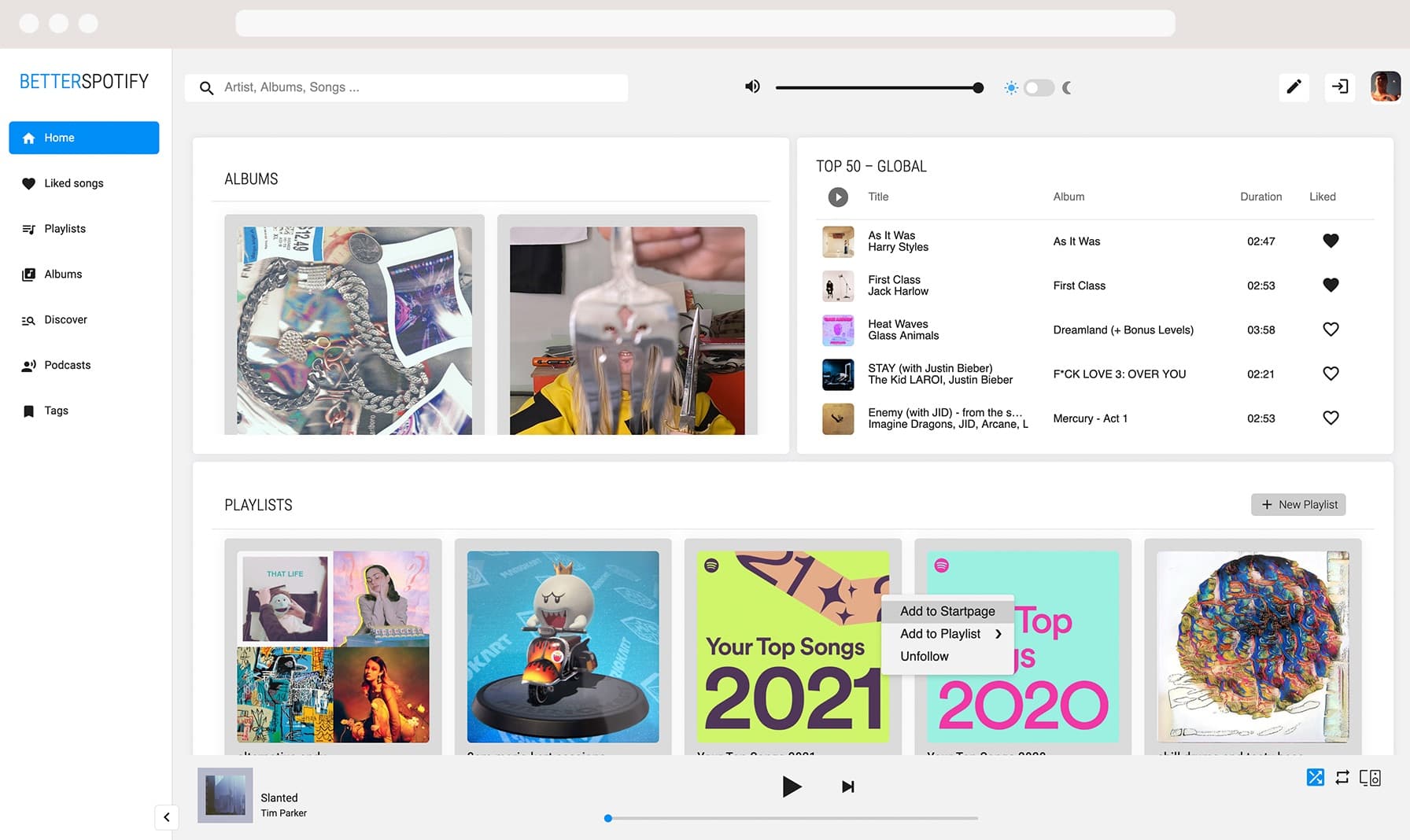
Better Spotify
(06)
Website ⸺ 2022
The goal of this project was to improve the UI and UX of the Spotify desktop/web app. By the use of multiple focus groups and interviews we analyzed key issues and missing features, developed an improved UI with constant UX testing and implemented new functionalities. These include a configurable start page with moveable and resizable components, a clearer navigation bar, an improved context menu with more options and the ability to add whole playlists to other playlists.
Contribution
Frontend Development
Technologies
- React
- SCSS
- Spotify API
Team
- Stefan Böhnert
- Malin Dulkies
- Phillip Kiele
- Jakob Panten
- Pira Piranavi
- Naomi Schoppa

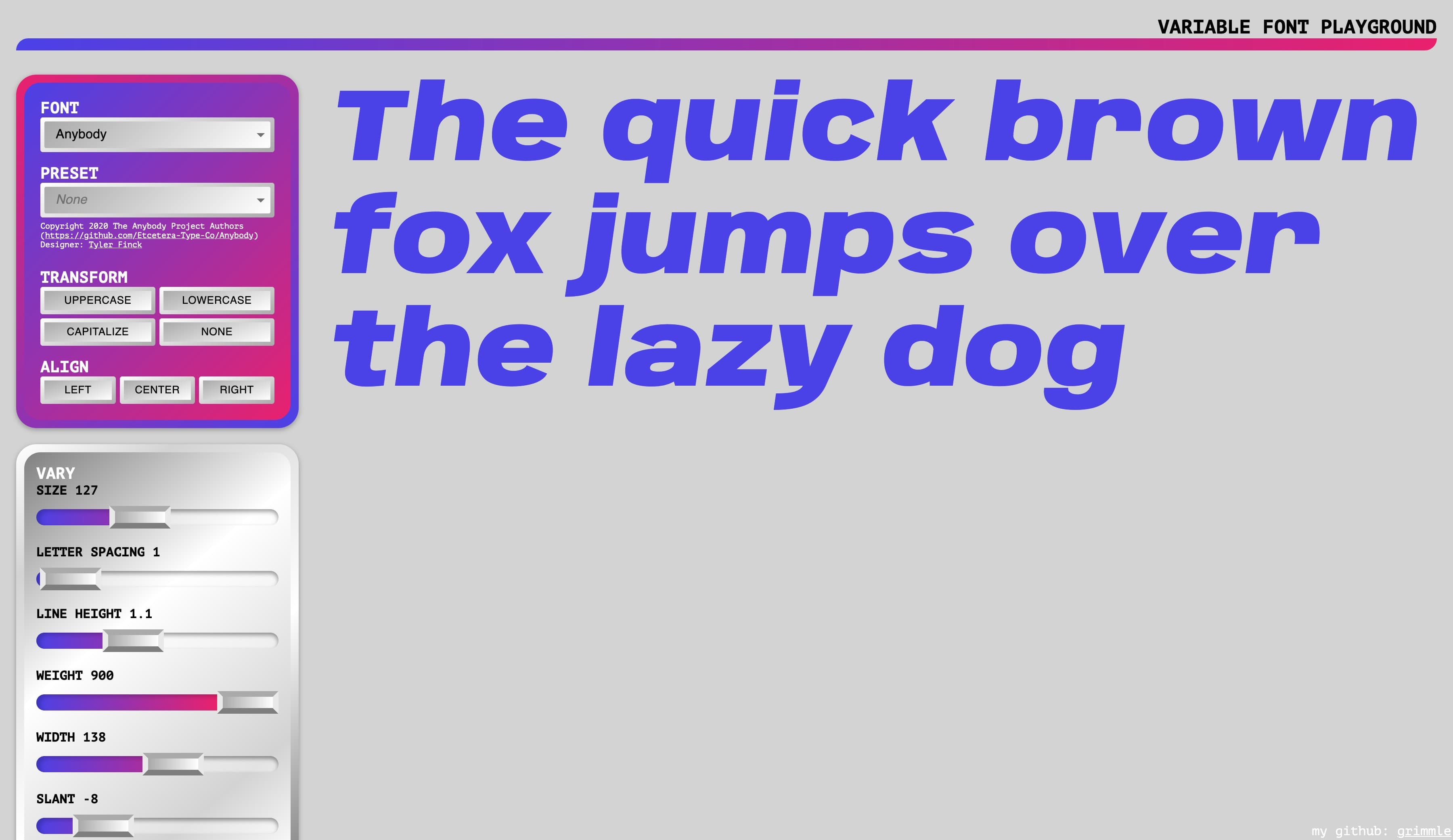
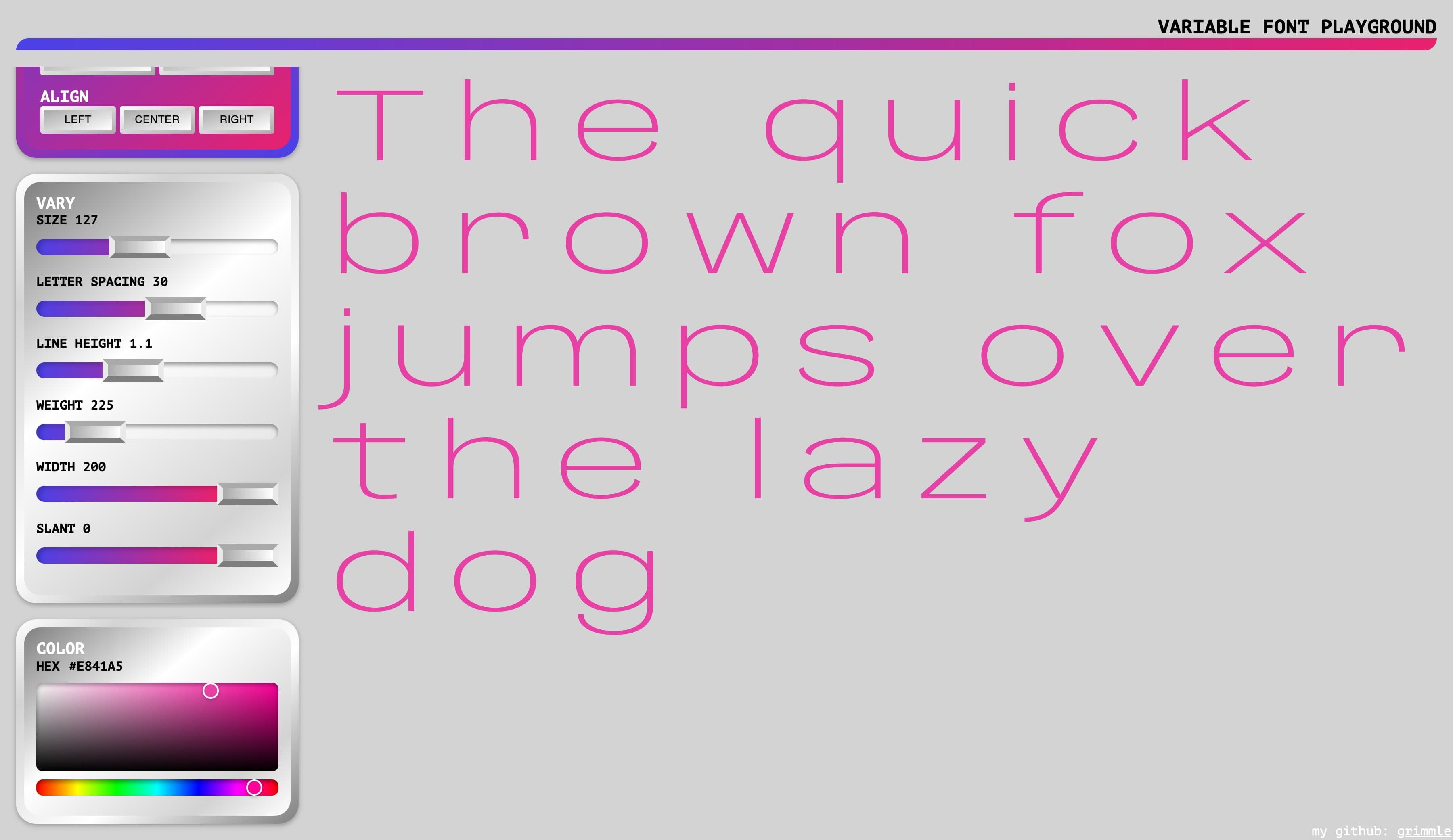
Variable Font Playground
(07)
Website ⸺ 2022
This fun web app gives you the ability to explore the capabilities of (variable) fonts. Simply drag and drop your font files to get started. Try out the font presets or change the look of a text with various settings for font size, line height, color and more. Variation axes and OpenType features of variable fonts are loaded automatically and open up even more possibilities with sliders for changing e.g. weight or slant. Uploaded fonts are stored locally in the browser for easy continued use in later sessions.
Work
Design, Frontend Development
Technologies
- React
- OpenType.js
- Dexie.js


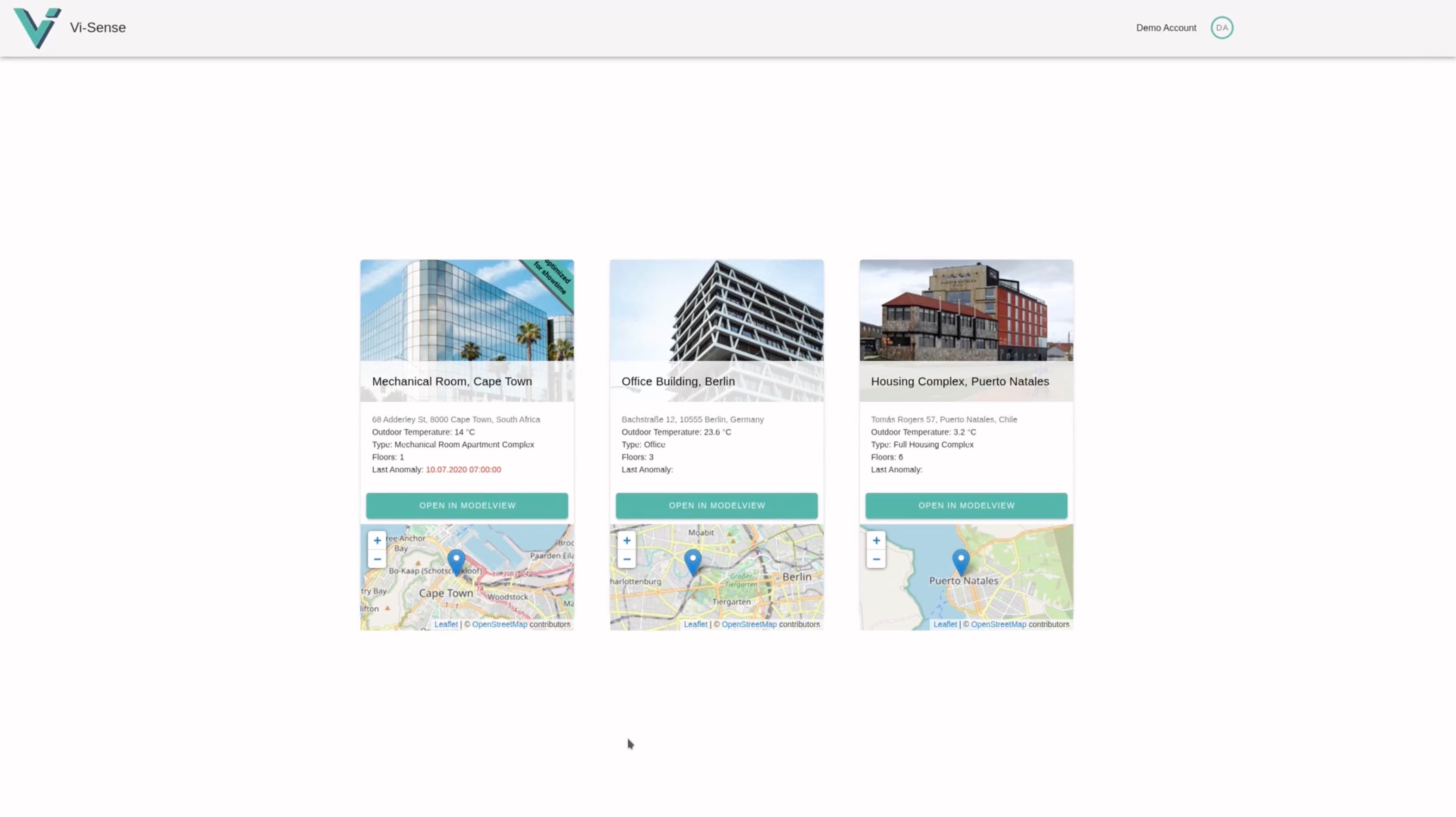
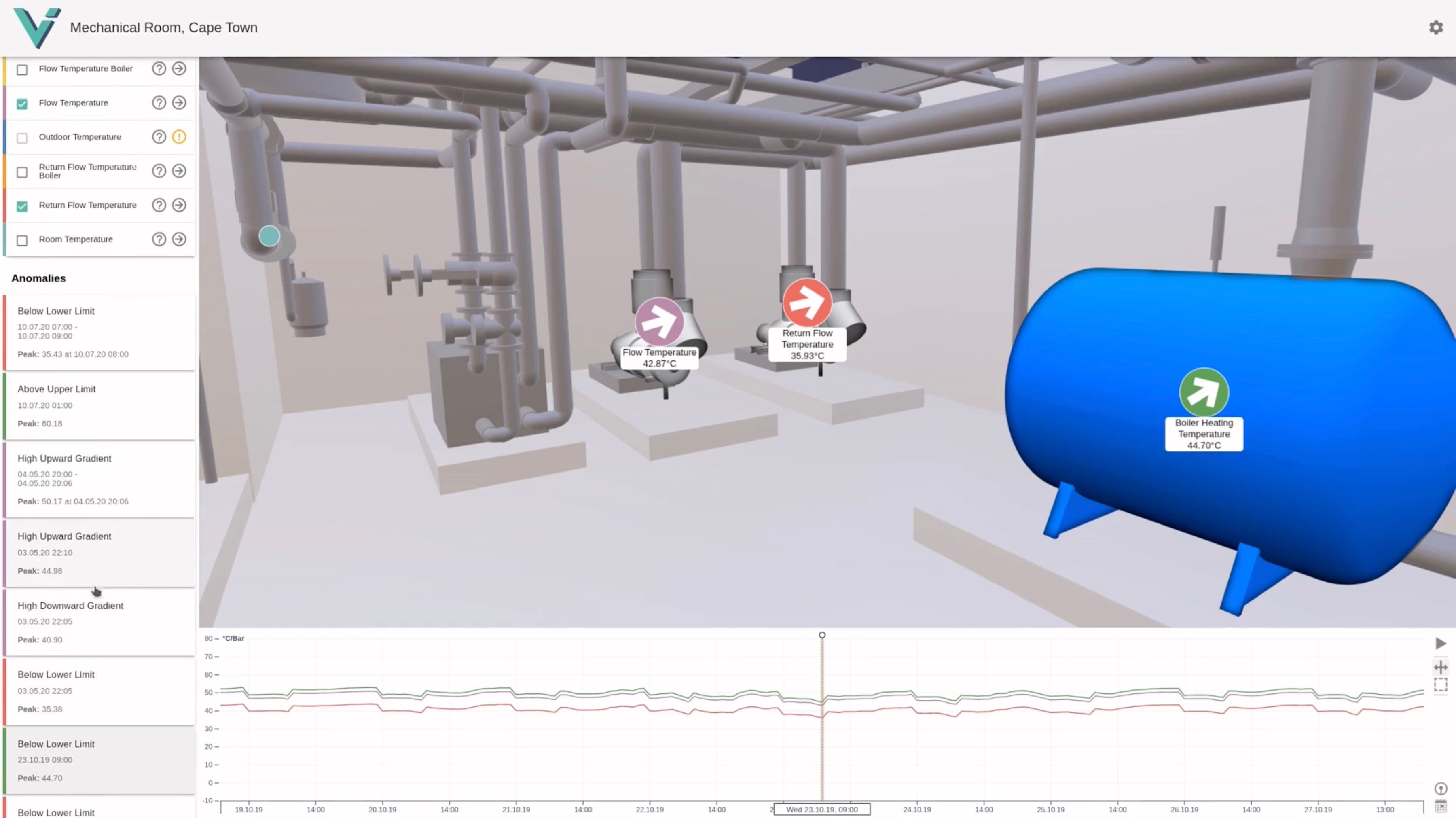
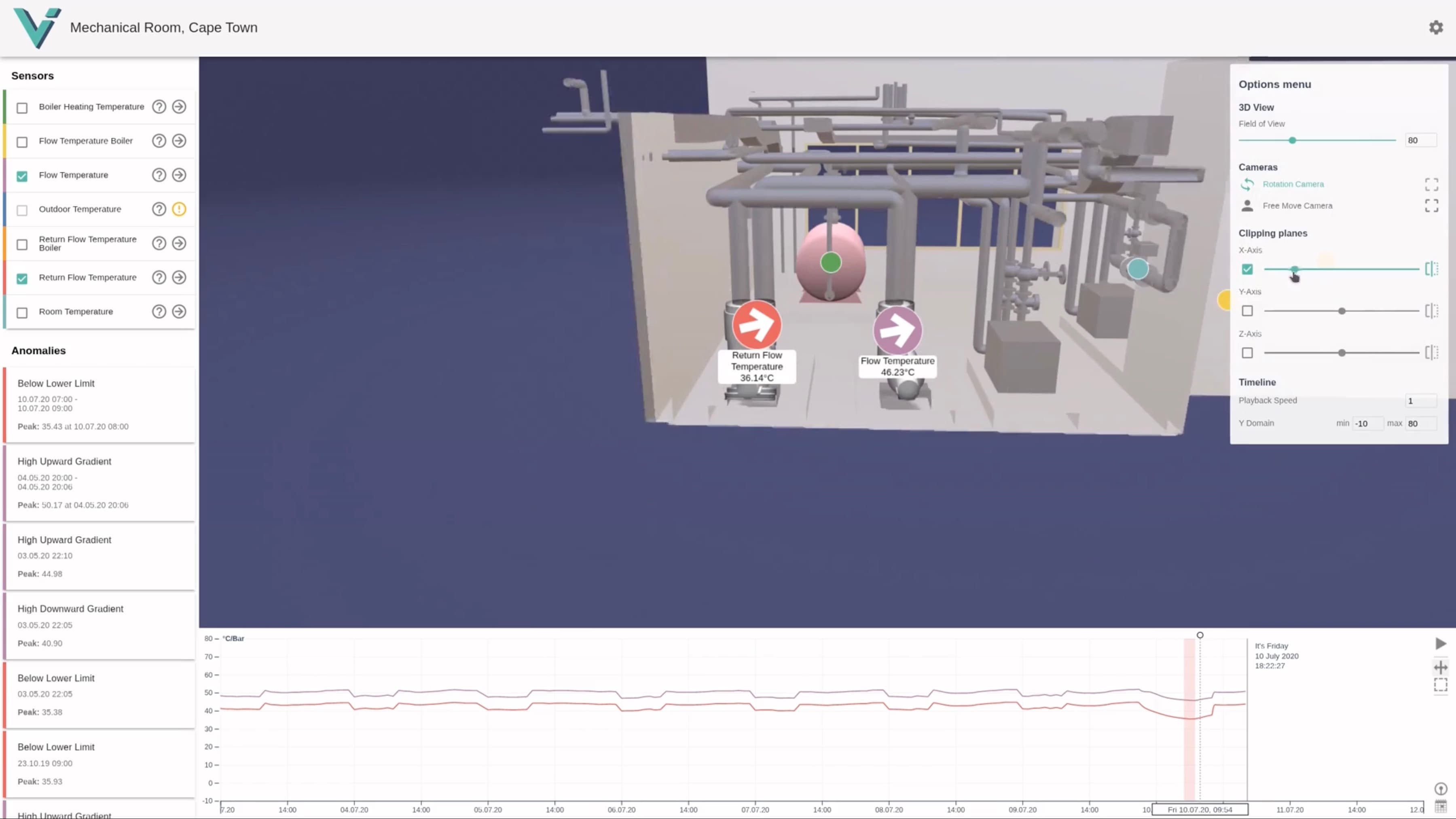
Vi-Sense
(08)
Website ⸺ 2020
Vi-Sense visualizes heating system data in a 3D building model, aiding technicians in monitoring sensor readings, detecting anomalies, and pinpointing potential errors. The combination of building representation and timeline-based data visualization enables detailed analysis of heating or pump system failures. Color highlighting enhances sensor state visibility for quick and intuitive orientation.
Contribution
Frontend Development, 3D Work
Technologies
- Babylon.js
- Vue
- Vuetify
Team
- Philipp Bönsch
- Roman Krajewski
- Jannik Schmitz
- Tom Wendland



work experience
BettercallPaul
Software Engineer • 2023/05 - today
dev crew berlin
Working Student (Web Development) • 2020/02 - 2023/03
Berliner Wasserbetriebe
Internship (Organizational Unit IT) • 2019/04 - 2019/09
education
HTW University of Applied Sciences Berlin
International Media and Computing (M.Sc.) • 2020/10 - 2023/03
Beuth University of Applied Sciences Berlin
Media and Computing (B.Sc.) • 2016/10 - 2019/10